今回、久々にボカロ動画を作るにあたって、いろんなサイトを見たんですが、全く参考にならなかったので、自分で作ることにしました。
1枚絵でいろいろ工夫しながら制作できる動画のコツを実際に制作した動画を元に解説していきたいと思います。あくまで一例ですのでご参考までに。
目次
まずは「春恋華憐」の動画をご覧ください
今回の動画は、昔の曲をリミックスしてyoutubeに上げるために作りました。本当は1枚絵に歌詞をテロップみたいに入れるだけにしようと思ったのですが、上がってきたイラストがめちゃくちゃ良かったので、動画素材と混ぜ合わせたり、エフェクトを加えて動きを付けました。
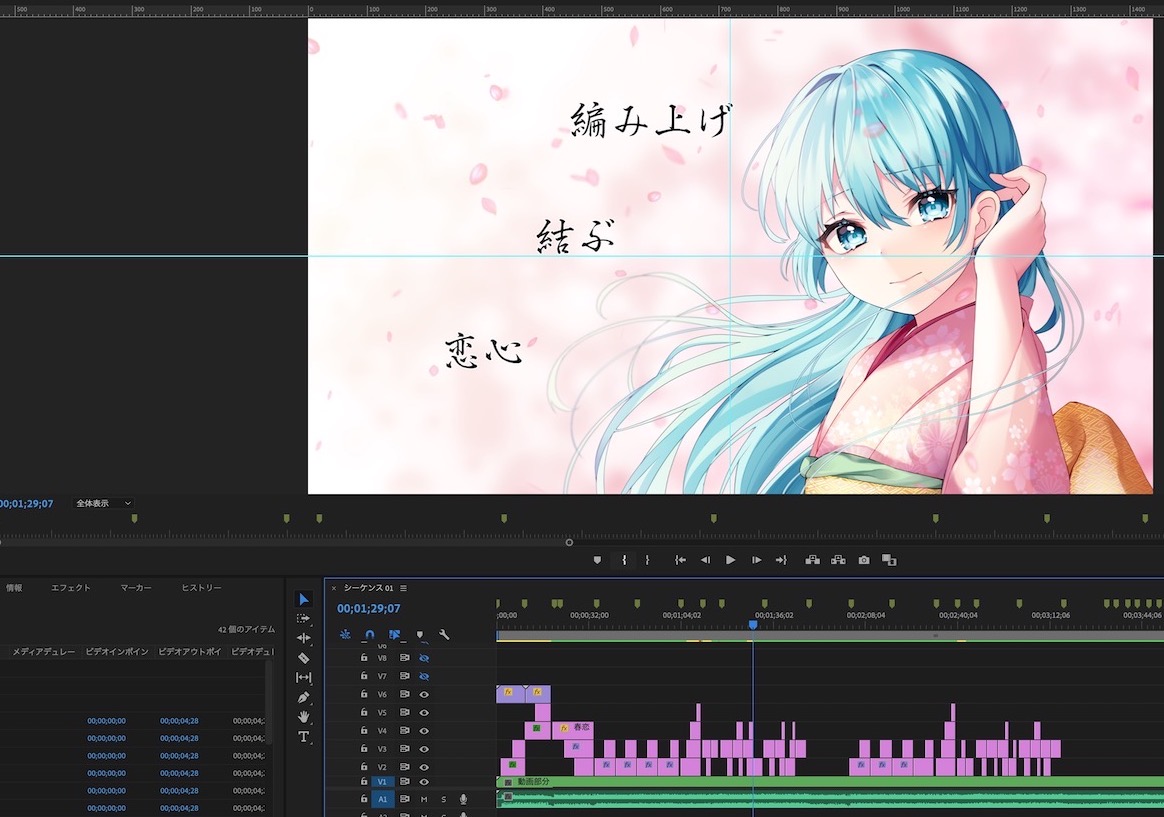
使用したソフトはPremire
今回使用したソフトはAdobe Premireという動画編集ソフトです。
本来は映像を切ったり貼ったりして一つの作品を仕上げるソフトなんですが、簡単なモーショングラフィックスくらいならできてしまうソフトです。この動画はトランジェントと呼ばれるエフェクト以外は、他の無料の動画編集ソフトでも使える簡単な手法が多いので、初心者の方はぜひ取り入れてください。
-

-
“adobeソフトを安く買う方法”
動画素材はMotion Array

動画の素材はニコニコや素材サイトから無料でダウンロードできるものもあったのですが、今回は海外系のサブスクリプション素材サイト「Motion Array」を利用しました。
月額3000円ほどでダウンロードし放題です。After EffectsやPremire、Final cutのテンプレートやパーティクルなどの合成素材もあるので、非常に使いやすいです。
ただそれ単品だけでは作品にならないため、初心者の人は気をつけてください。あと英語必須です。
イラストの構造分析

今回は初めて組むイラストレーターさんだったので、どんなイラストが上がってくるかドキドキでしたが、どんな状況でも対応できるように少しお願いしていたことがあります。
①ある程度、レイヤー分けして欲しい
②塗りたし部分も残しておいて欲しい
③寄って使うことも想定して欲しい
という3つのお願いをしました。それで上がってきたイラストが上記のものです。
黒い枠がイラストレーターさんが指定の画角で、フルHDサイズにしてくれていました。
イラストをもらって最初にやることは、イラストの構造の分析です。距離感や光源の位置などを把握して、動画での演出方法を決めます。
光源や距離感
光源は左上から来て、風は右から左に流れる感じですね。それに伴って桜が右上から左下にハラハラと落ちる情景になっています。
距離感は、最前景に桜の花びら、その次に右下の桜の枝、その次が人物に落ちる枝の影、その次が人物、その次が、右上にある奥の枝、最後に背景の桜です。
カメラで考えると、人にピンが合っていて、前景も背景もボケている状況。右下の枝と右上の枝が、人物を挟んで同じくらいの距離感で前後にあり、背景はかなり後ろ、そして散る花びらはカメラの前に大きくボケたものが来ている感じなので、かなりF値を絞っている感じですね。
では実際に絵のレイヤー構造を見ていきます。
イラストのレイヤー構造
レイヤーは全部で5枚ありました。その構造をひとつずつチェックしてどういう動きにするか考えます。
背景レイヤー

背景のレイヤーは全面ピンクで桜の木が遠くにあるイメージのイラストです。カメラで言うとボケ感が強い写真になるので、それなりの距離が離れているものと考えて作業します。
人物のレイヤー

ほぼ人物にピンがあっている状態なんですが、風でたなびく髪の毛にボケが入ってました。少し人物より前後どちらかにたなびいているイメージなのか、それとも風でたなびいている動きをボカシで表現したかのどちらかだと思います。
とはいえ一体になっているのでこのまま使います。ちなみにでAEで髪の毛を少しバラしてポイントをつけたら、風でたなびく動く髪を作れたんですが、今回はやめました。
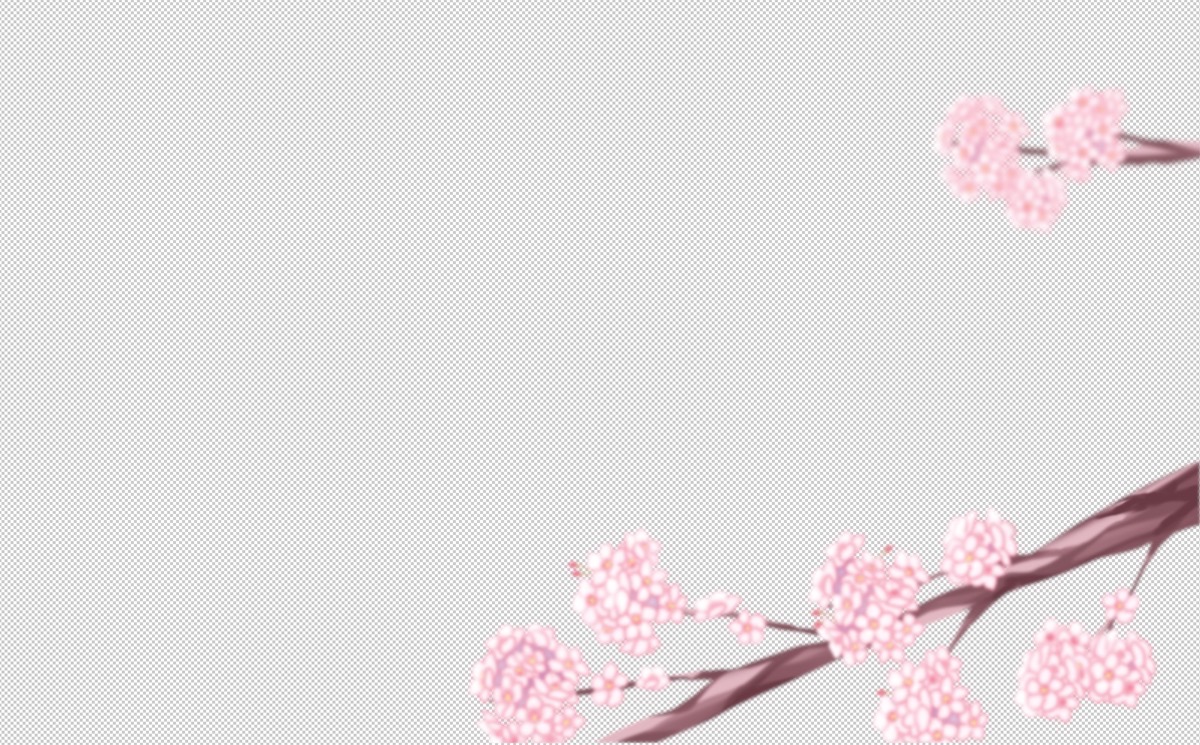
枝のレイヤー

人物の前と後ろにある桜の枝は同じレイヤーになっていました。
動かすときに前景と背景で動くスピードが変わるのですが、この枝は最後の最後でしか使わないので、レイヤー分けせずそのまま使いました。レイヤー分けしてスピードを変えた方が良かったんですが、そのこだわりは作った本人にしかわからないレベルだったので、一体で動かしました。
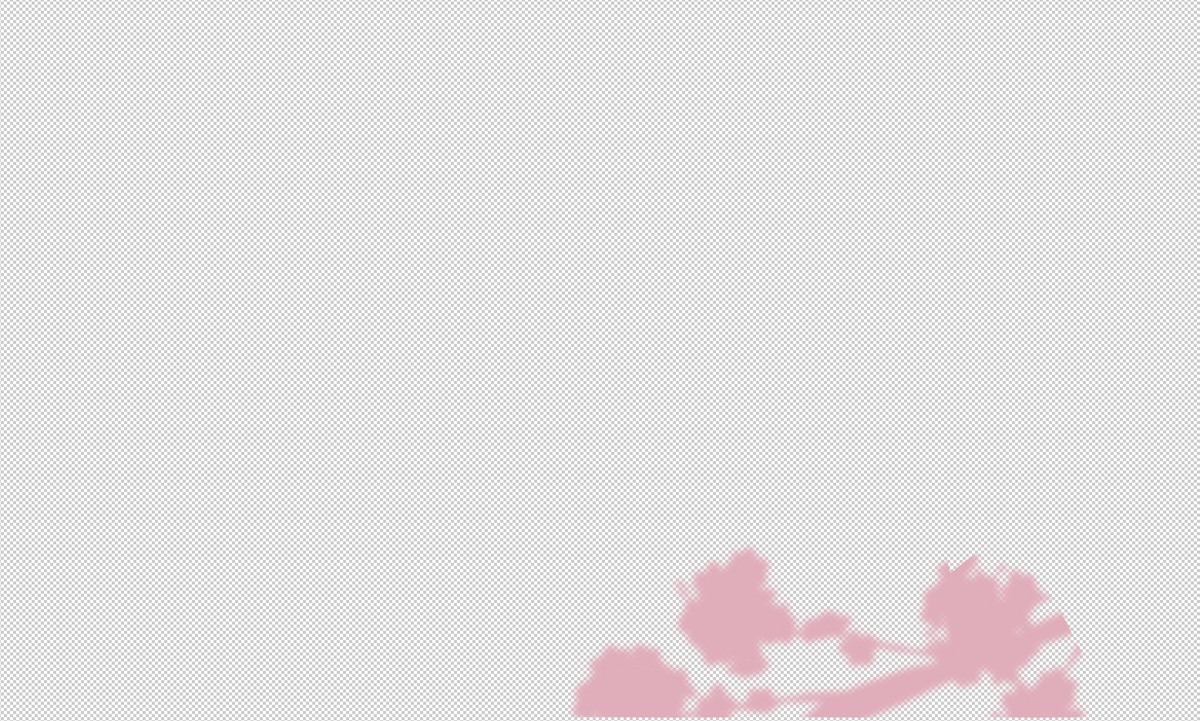
枝の影レイヤー

前景の枝からミクの着物に落ちる影です。
乗算という合成方法がとられていて、背景のミクと馴染むようになっていたんですが、なぜかこの乗算がPremireに持っていくと無くなったので、Premire上で素材に乗算をかけました。桜の枝がミクの正面に現れたときに影も現れるように不透明度と動きを調整しています。
桜の花びらレイヤー

桜の花びらは前景にくるものの主張が強いんですが、レイヤーで見ると少し背景に飛ぶ桜もありました。前景と背景でレイヤーを別にしようかなとも思ったんですが、桜が散る動画素材を見つけられたのでそちらを利用し、最終カットやサムネでこのレイヤーを利用しました。
曲の各パートごとに動画を解説
ではここからは実際、どういう風に動画を作っていったのかを解説していきます。
今回はお見せできないですが(汚すぎて・・・)、動画を作るにあたってパートごとに簡単なコンテを書きました。どんな素材で何をするかという設計図です。だからこの解説でもパートごとにご紹介しています。
イントロ1

レイヤ構造は背景2層+テキストになっていて、マットの上に和紙のテクスチャー素材があり乗算してあります。背景のマットの色味を変化させて白い紙が桜色になっていきます。
文字は上にかけているマスクを移動させることで、筆文字を書いているよな演出にしました。またフィルムのノイズを上から合成しています。
イントロ2

早い段階でミクを出さないとミクが好きな人は逃げていくので、イラストをモノクロ変換して和紙と合成。不透明度の調整で出現するようにしました。カラーのミクは、サビで華々しく登場させるために、ここでは出しません。
イントロ3

ここでリズムが変わり場面展開するので、映像も場面展開。イラストの背景を使用し、桜の花びらが飛び散るループ素材を合成、前景にタイトルロゴを表示しています。
前景のタイトルロゴと左右の桜はイラストレータで作成。「春恋華憐」のロゴは中国語のフォントを使用しました。
イントロ4

先ほどのロゴの下にクレジットを入れます。
単純にタイミング合わせて乗っけるだけですね。「作詞〜」の一行を大体センターにして、「絵師〜」の一行を真ん中のスペース合わせで配置しています。単純な整列ではキレイに並びません。あと背景の桜の動きなどを考えて微妙にセンターをずらしました。
Aメロ

背景は和紙の素材で、前景の桜が降る動画は一番チープなものを使用し、背景の和紙と合成しました。少しグラデーションが入っているのは、動画素材の元々のカラーです。少し不透明度をいじって色味を調整しています。
Bメロ1

Bメロは前半で冷たさ、後半で暖かさを出しています。前半は和紙に雪のようなバーティクル素材を合成して背景にしました。
Bメロ2

後半はライトエフェクトのある動画を和紙と合成しています。
Bメロ3

サビ直前にレンズフレアを使って一気に明るくします。光源の位置をイラストと同じ左上にして、真っ白になるまで、明るさをアップしてサビへと誘導します。比較的簡単にできる派手な演出なのでお試しあれ。
サビ

サビはミクのイラストを動かしつつ、桜が舞う動画素材を合成しています。
桜が舞う動画は、何もしないとミクより前だけに桜が舞うようになるため、動画自体の不透明度を抑えて、ミクの前後で桜が舞っているように調整しました。実際は全てミクの前を桜が舞っています。また桜の降る向きが左上から右下だったので、イラストの風向きと合わせるために動画自体を反転させて使用しました。
テキストは縦と横、サイズ感も様々試してみました。最近流行のパターンも試したんですが、今回は横書きで、ミクの周りに載せるほうが目線が安定したのでこちらを採用しました。

ミク自体は1枚絵で動かせないので、カメラが動いているような見せかけの演出をしています。ミクを速く、背景をゆっくりと動かすことで、回り込み、パン、ズームなど様々なカメラワークを演出しています。
レンズで撮ったようなボケの演出でリアル感も出せたのですが、今回はミクがメインなので動かすだけにしました。
動かすときのパラメータはサイズと位置だけです。イーズインとイーズアウトを適用して、滑らかに動きが終わるように調整します。また動かすスピードもAE並みに調整できたんですが、今回はゆっくり動かしているので、一定のスピードにしました。
ただ背景とミクの大きさや動くスピード、動く方向を1番、2番、大サビで変えているので様々な演出があるようにしていますが、単純に絵を動かしているだけです。誰でもできます。
ギターソロ

ミクのイラストをエフェクトで白い抜き素材にして、背景の色を変え、そこに大きめの桜が舞い散る動画を入れました。やることがなかったので、ここはやっつけで作ったような・・・。
アウトロ

エンディングに向かって、イラストレーターさん指定のトリミングになるように絵を動かしていきます。
作っているときは、最終の絵をベースにして、逆算で前半の動きをつけていきました。
大サビが終わるときに松の木がすべて出現。アウトロに入ったら散る桜の動画が画面の奥へと向かうようになります。そして動画の桜がなくなると同時に、透明にしていた前景の桜の花びらイラストが現れるように不透明度を調整しています。
止まっている絵なんですが、少しずつ絵を変化させることで動いているように見せかけました。
ここまでなら1日あればできるんですが、今回初めて導入したトランジェントというエフェクトに時間がかかりました。
トランジェントを入れる

今回、場面と場面をつなぎ合わせるところでトランジェントと呼ばれる場面展開演出のできるエフェクトを入れました。
これの導入にすごく時間がかかり、確認用のプレビューをするために毎回レンダリングしないとダメだったので大変でした。ただ作業ルーティンと仕組みは理解したので、次はもっと速く作業ができると思います。
使用したトランジェントはこちら
Motion Arrayという素材サイトにあるトランジェントを利用しました。前後の色味がガバッと変わる方が演出効果が高いエフェクトです。
Premire標準のトランジェントより複雑な動きで場面展開ができるので、すごく面白い演出ができます。ただエフェクトが重いのと、タイミング調整が難しかったです。
元々別の動画で使うために目をつけていたんですが、まさかここで役立つとは思いませんでした。
すべて動画初心者の人でもできる演出です
少し素材感は違うかもしれませんが、今回の演出はどんな動画ソフトでもできるものが多いです。トランジェントはハードルが高いものもありますが、イラストを動かす演出なんかはどんな動画ソフトでもアイディア次第でできるものばかりですよ。
今回、ボカロ動画の作り方のブログやWebサイトがあまりにも酷かったので、自分で作ってみましたがいかがだったでしょうか。
最近の動画は一枚絵で、文字だけパッパと変わるタイプが多いですよね。ああいうのは簡単にできてしまうので、今度、一度挑戦して作り方を解説したいと思います。